步骤:
模板中配置列:
<el-table-columnlabel="序号"width="70"align="center"><templateslot-scope="scope"><divv-if="scope.$index == 0"/><divv-else>{{ (scope.$index) }}</div></template></el-table-column><el-table-columnlabel="订单编号"width="130"align="center"prop="purchase_order_num"><templateslot-scope="scope"><divv-if="scope.$index == 0"> 注意:判断是第一行插入输入框或下拉菜单等,根据需求做调整<el-inputv-model="inputVal"size="small"placeholder="点击输入编号"/></div><divv-else>{{ (scope.row.purchase_order_num) }}</div></template></el-table-column><el-table-columnlabel="自编号"width="130"align="center"prop="project_name"><templateslot-scope="scope"><divv-if="scope.$index == 0"><el-inputv-model="inputVal"size="small"placeholder="点击输自编号"/></div><divv-else>{{ (scope.row.project_name) }}</div></template></el-table-column>js部分:
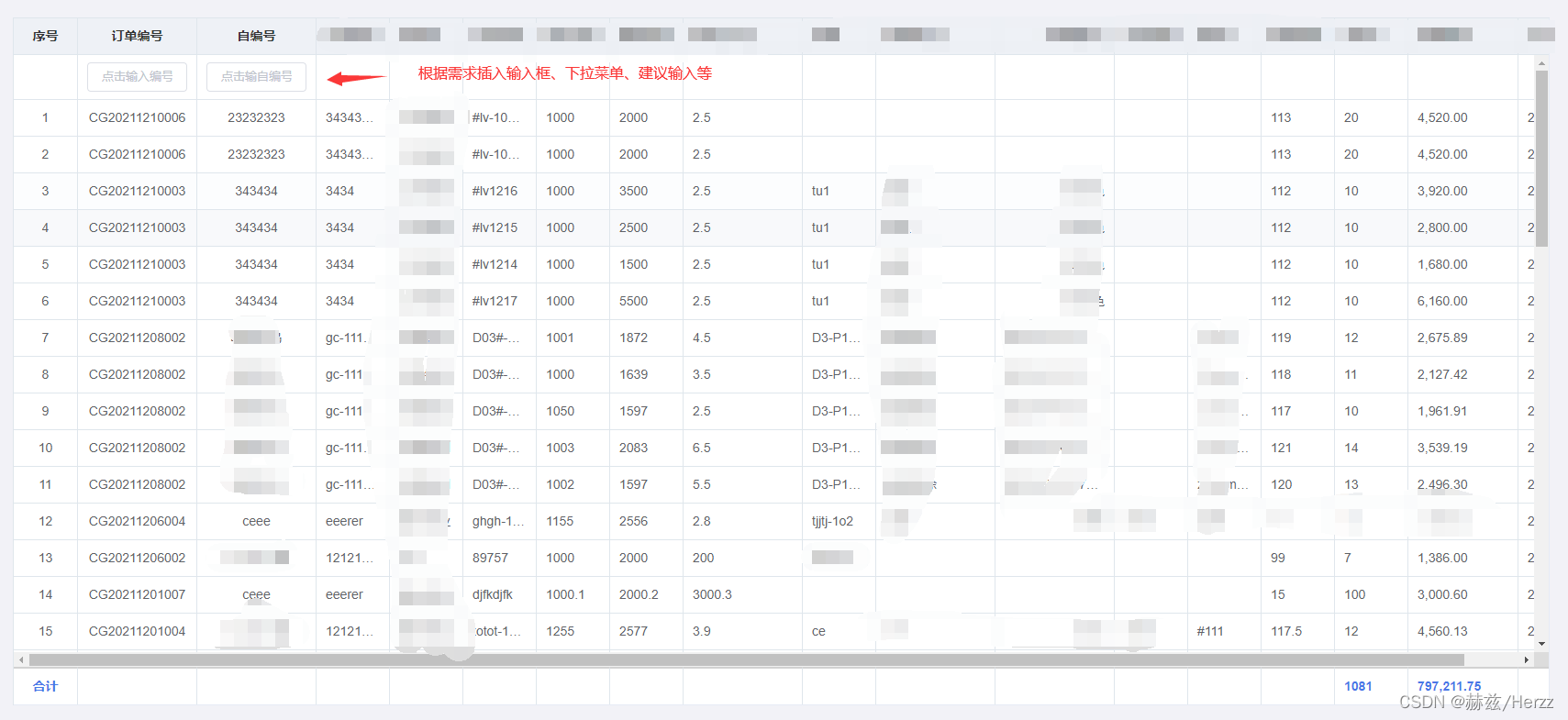
data(){return{ inputVal:'', Data:[]},// 更新数据upData(){ dataDetail.getAl(this.params).then(res=>{ res.unshift({})//注意:这一步不能省,否则表格展示数据还是从第一行开始(相当于将第一行数据替换为空)this.Data= res})}看效果:
热门文章
- 宠物粮品牌排行榜前十名图片(宠物粮go)
- windows环境下VSCode配置C++教程(使用msvc编译器)
- VPN推荐 | 3月14日20.9M/S|免费Shadowrocket/V2ray/Clash/SSR免费节点地址
- VPN推荐 | 3月7日21.5M/S|免费Shadowrocket/SSR/Clash/V2ray免费节点地址
- 动物疫苗运输注意事项及要求(动物疫苗使用注意事项)
- VPN推荐 | 3月9日18M/S|免费Shadowrocket/Clash/SSR/V2ray免费节点地址
- VPN推荐 | 3月10日21.4M/S|免费V2ray/SSR/Shadowrocket/Clash免费节点地址
- 动物医院诊疗程序有哪些规定(动物医院看病流程)
- 红烧肉青椒土豆的做法(红烧肉炖土豆青椒)
- 宠物猫疫苗(宠物猫疫苗多久打一次)
归纳
-
27 2025-03